반응형
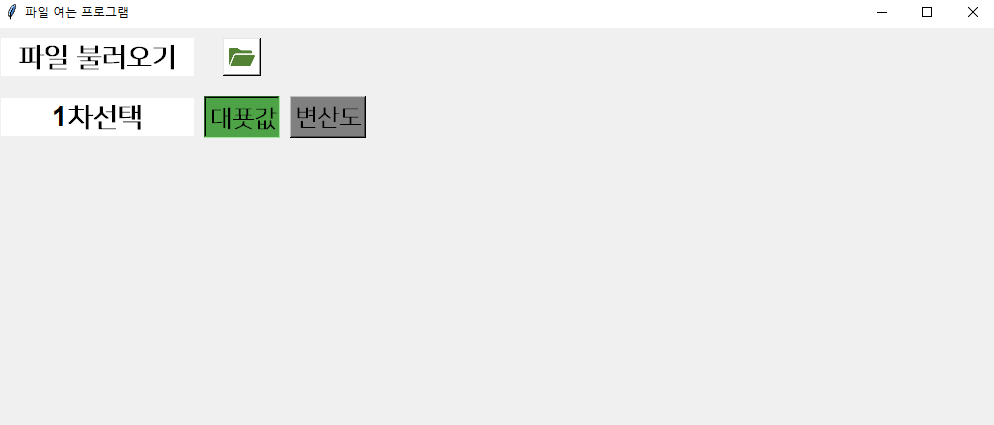
최종 목표는 아래 그림이다.

오늘은 라디오버튼을 예쁘게 만들어보았다. 아래는 코드이다.
import tkinter as tk
import tkinter.filedialog #이걸 따로 추가해야된다. 왜인지 모르겠음;
#윈도우 생성
root=tk.Tk()
#전체 이름
root.title('파일 여는 프로그램')
#창 크기 +붙은 부분은 좌상단 떨어진 위치
root.geometry("1000x400+100+100")
filename=0
def openfile():
global filename
filename=tk.filedialog.askopenfilename(initialdir = "C:/Users/Public",
title = "open file", filetypes = (("text file","*.txt"),("all files","*.*")))
lab00=tk.Label(root,text="파일 불러오기",font=('Arial 20 bold'),bg='white',fg="black",width=11)
lab00.grid(row=0,column=0,padx=5,pady=10)
#이미지 추가
file_img=tk.PhotoImage(file="경로/icon.png")
file_img=file_img.subsample(2,2)
button01 = tkinter.Button(root, overrelief="solid", command=openfile,bg="white",image=file_img)
button01.grid(row=0,column=1,padx=5,pady=10)
lab10=tk.Label(root,text="1차선택",font=('Arial 20 bold'),bg='white',fg="black",width=11)
lab10.grid(row=1,column=0,padx=5,pady=10)
#라디오버튼
rad11=tk.Radiobutton(root, text="대푯값",font=('Arial 18 bold'),
value=1,indicator=False,selectcolor="#4EA346",bg='gray')
rad11.grid(row=1,column=1,padx=5,pady=10,sticky='w')
rad12=tk.Radiobutton(root, text="변산도",font=('Arial 18 bold'),
value=2,indicator=False,selectcolor="#4EA346",bg='gray')
rad12.grid(row=1,column=2,padx=5,pady=10,sticky='w')
while True :
if filename != 0:
break
root.update()
lab02=tk.Label(root,text=filename,font=('Arial 12 bold'),bg='white',fg="black",width=50,height=1)
lab02.grid(row=0,column=2,padx=5,pady=10)
root.mainloop()
indicator 옵션을 False 로 놓으면 라디오 버튼이 버튼형태로 바뀐다. selectcolor 옵션으로 선택되었을 경우의 색을 지정하고, bg로 선택 안되었을 때의 색을 지정했다. 아래는 결과이다.

반응형
'GUI 프로젝트 > 파일 불러온 뒤 자동수정 저장 (Tkinter)' 카테고리의 다른 글
| [파이썬 Tkinter GUI 만들기] 9. 라디오버튼 value 값 얻는 법 (0) | 2022.01.28 |
|---|---|
| [파이썬 Tkinter GUI 만들기] 8. 코드 구조 변경하기 (0) | 2022.01.28 |
| [파이썬 Tkinter GUI 만들기] 6. 1차 선택 라디오버튼 만들기 (0) | 2022.01.28 |
| [파이썬 Tkinter GUI 만들기] 5. 파일 경로 띄우기 (1) | 2022.01.28 |
| [파이썬 Tkinter GUI 만들기] 4. 버튼에 아이콘 넣기 (0) | 2022.01.27 |




댓글