반응형
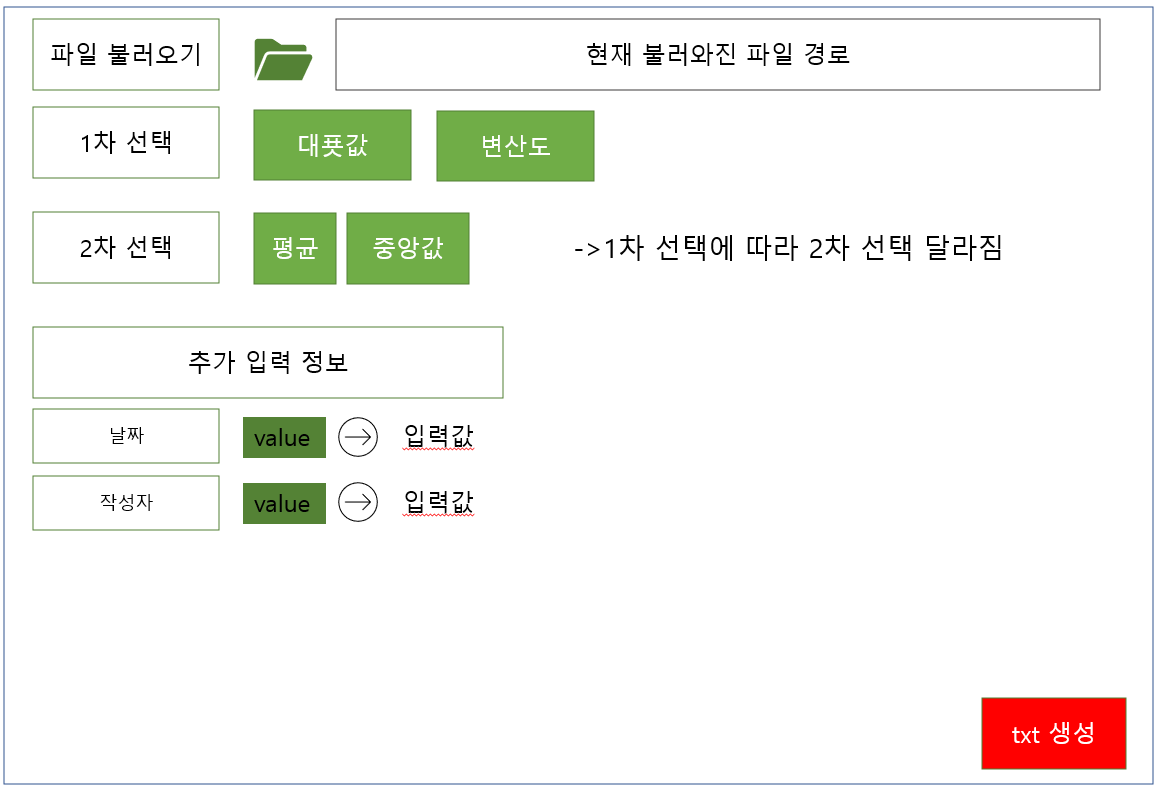
최종 목표는 아래 GUI 다.

1차 선택에서 대푯값 선택 시 2차 선택에서 '평균' 중앙값' , 1차 선택에서 변산도 선택 시 2차 선택에서 '표준 편차' '절대 편차' 가 나오도록 하고 싶었다. while 문으로 실패해서 함수를 이용해서 해봤더니 된다.
중요한걸 깨달았는데 바로 그룹의 원리다. 나는 아래와 같은 그룹이 되고 싶은 상태다.
{대푯값, 변산도}
{평균,중앙값,표준편차,절대편차}
같은 그룹끼리는 variable 을 같게 해주어야 한다.


width 설정을 안하니 크기가 계속 달라져서, mywidth=8 로 설정해주었다. filename 오류가 안뜨게 하기 위해, filename='' 으로 설정했다.
코드는 아래와 같다.
import tkinter as tk
import tkinter.filedialog #이걸 따로 추가해야된다. 왜인지 모르겠음;
#윈도우 생성
root=tk.Tk()
#전체 이름
root.title('파일 여는 프로그램')
#창 크기 +붙은 부분은 좌상단 떨어진 위치
root.geometry("1000x400+100+100")
filename=""
mywidth=8
rad_1=tk.IntVar()
rad_2=tk.IntVar()
def openfile():
global filename
filename=tk.filedialog.askopenfilename(initialdir = "C:/Users/Public",
title = "open file", filetypes = (("text file","*.txt"),("all files","*.*")))
def radmake1():
global rad21
rad21=tk.Radiobutton(root, text="평균",font=('Arial 18 bold'),
value=3,indicator=False,selectcolor="#4EA346",bg='gray',width=mywidth,variable=rad_2)
rad21.grid(row=2,column=1,padx=5,pady=10,sticky='w')
global rad22
rad22=tk.Radiobutton(root, text="중앙값",font=('Arial 18 bold'),
value=4,indicator=False,selectcolor="#4EA346",bg='gray',width=mywidth,variable=rad_2)
rad22.grid(row=2,column=2,padx=5,pady=10,sticky='w')
def radmake2():
global rad21
rad21=tk.Radiobutton(root, text="표준편차",font=('Arial 18 bold'),
value=5,indicator=False,selectcolor="#4EA346",bg='gray',width=mywidth,variable=rad_2)
rad21.grid(row=2,column=1,padx=5,pady=10,sticky='w')
global rad22
rad22=tk.Radiobutton(root, text="절대편차",font=('Arial 18 bold'),
value=6,indicator=False,selectcolor="#4EA346",bg='gray',width=mywidth,variable=rad_2)
rad22.grid(row=2,column=2,padx=5,pady=10,sticky='w')
#이미지 추가
file_img=tk.PhotoImage(file="경로/icon.png")
file_img=file_img.subsample(2,2)
button01 = tkinter.Button(root, overrelief="solid", command=openfile,bg="white",image=file_img)
button01.grid(row=0,column=1,padx=5,pady=10)
#불변라벨
lab00=tk.Label(root,text="파일 불러오기",font=('Arial 20 bold'),bg='white',fg="black",width=11)
lab00.grid(row=0,column=0,padx=5,pady=10)
lab10=tk.Label(root,text="1차선택",font=('Arial 20 bold'),bg='white',fg="black",width=11)
lab10.grid(row=1,column=0,padx=5,pady=10)
lab20=tk.Label(root,text="2차선택",font=('Arial 20 bold'),bg='white',fg="black",width=11)
lab20.grid(row=2,column=0,padx=5,pady=10)
#라디오버튼
rad11=tk.Radiobutton(root, text="대푯값",font=('Arial 18 bold'),
value=1,indicator=False,selectcolor="#4EA346",bg='gray',variable=rad_1,command=radmake1,width=mywidth)
rad11.grid(row=1,column=1,padx=5,pady=10,sticky='w')
rad12=tk.Radiobutton(root, text="변산도",font=('Arial 18 bold'),
value=2,indicator=False,selectcolor="#4EA346",bg='gray',variable=rad_1,command=radmake2,width=mywidth)
rad12.grid(row=1,column=2,padx=5,pady=10,sticky='w')
#업데이트가 필요한 요소들
while True :
lab02=tk.Label(root,text=filename,font=('Arial 12 bold'),bg='white',fg="black",width=50,height=1)
lab02.grid(row=0,column=2,padx=5,pady=10)
root.update()
lab02.destroy()
root.mainloop()
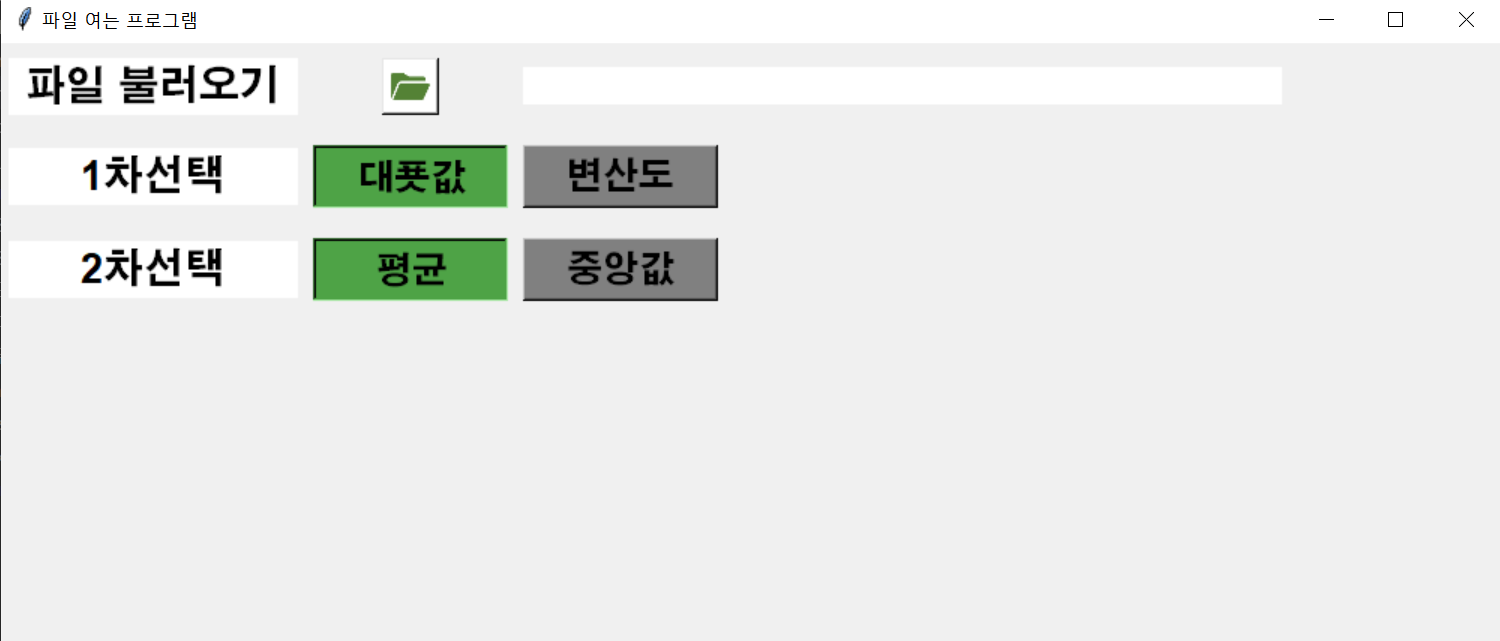
코드 실행 결과는 아래와 같다.

반응형
'GUI 프로젝트 > 파일 불러온 뒤 자동수정 저장 (Tkinter)' 카테고리의 다른 글
| [파이썬 Tkinter GUI 만들기] 13. 일단 파일 생성하기 (0) | 2022.01.28 |
|---|---|
| [파이썬 Tkinter GUI 만들기] 12. 불러온 메모장 데이터프레임에 넣기 (0) | 2022.01.28 |
| [파이썬 Tkinter GUI 만들기] 10. While 문으로 분기 만들려다 실패하기 (0) | 2022.01.28 |
| [파이썬 Tkinter GUI 만들기] 9. 라디오버튼 value 값 얻는 법 (0) | 2022.01.28 |
| [파이썬 Tkinter GUI 만들기] 8. 코드 구조 변경하기 (0) | 2022.01.28 |




댓글