반응형
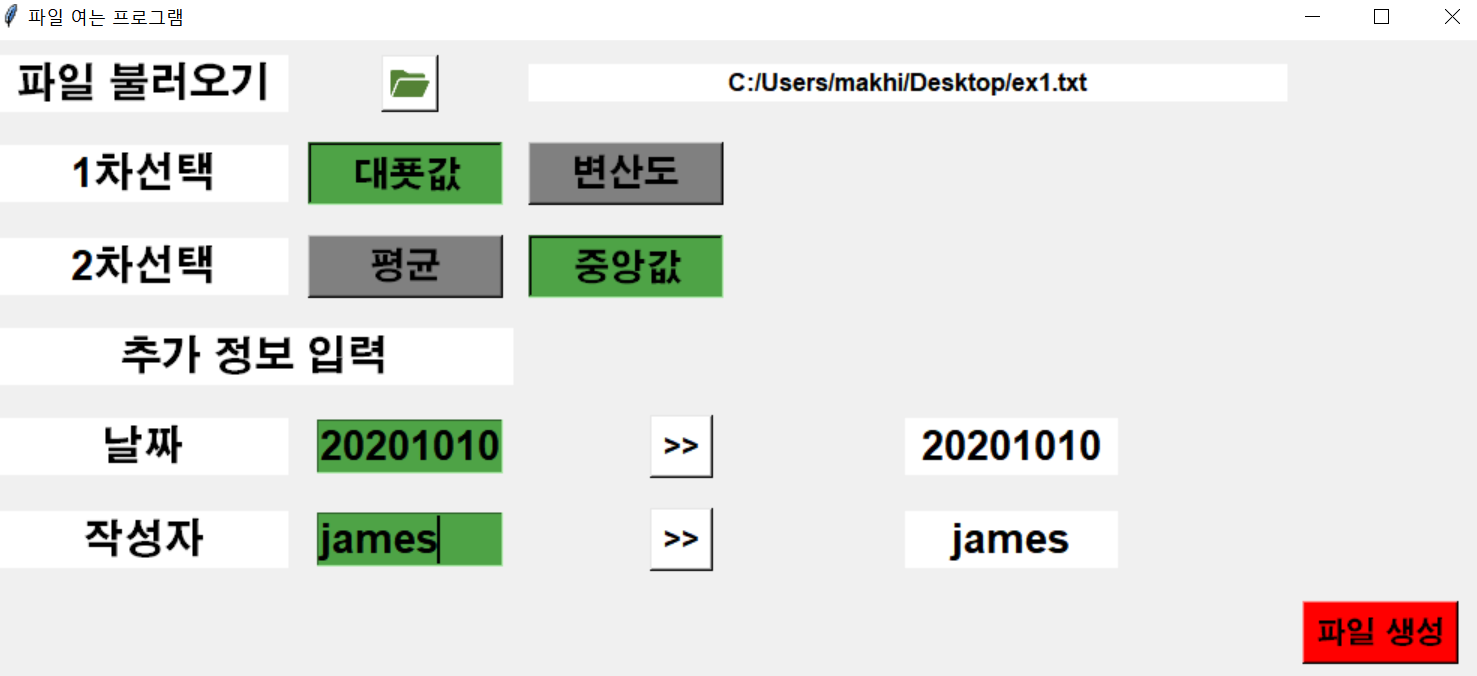
최종 목표는 아래 GUI 이다.

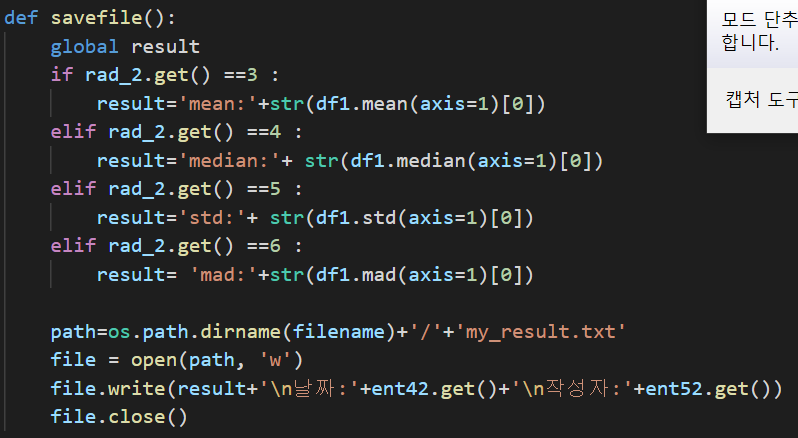
위젯은 다 만들었고, 이제 결과를 메모장으로 출력하면 된다. savefile 함수를 아래와 같이 바꾸었다.

평균,중앙값,표준편차,평균절대편차를 라디오버튼 값 3,4,5,6 에 할당했다. 선택되면 rad_2.get() 에 값이 입력된다. if 문을 이용해 각 경우에 따른 통계량을 계산하도록 했다. 날짜와 작성자도 입력받았는데, 이 결과도 함께 메모장에 출력되게 하였다.
테스트해보았다.

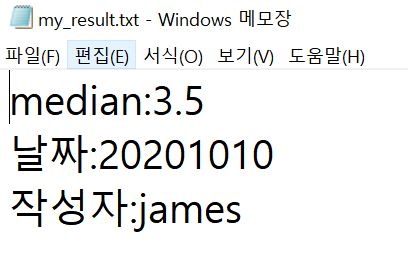
메모장 출력 결과는 아래와 같다.

아래는 코드이다.
import tkinter as tk
import tkinter.filedialog #이걸 따로 추가해야된다. 왜인지 모르겠음;
import pandas as pd
import os
#윈도우 생성
root=tk.Tk()
#전체 이름
root.title('파일 여는 프로그램')
#창 크기 +붙은 부분은 좌상단 떨어진 위치
root.geometry("1000x430+100+100")
filename=""
mywidth=8
rad_1=tk.IntVar()
rad_2=tk.IntVar()
def openfile():
global filename
filename=tk.filedialog.askopenfilename(initialdir = "C:/Users/Public",
title = "open file", filetypes = (("text file","*.txt"),("all files","*.*")))
def savefile():
global result
if rad_2.get() ==3 :
result='mean:'+str(df1.mean(axis=1)[0])
elif rad_2.get() ==4 :
result='median:'+ str(df1.median(axis=1)[0])
elif rad_2.get() ==5 :
result='std:'+ str(df1.std(axis=1)[0])
elif rad_2.get() ==6 :
result= 'mad:'+str(df1.mad(axis=1)[0])
path=os.path.dirname(filename)+'/'+'my_result.txt'
file = open(path, 'w')
file.write(result+'\n날짜:'+ent42.get()+'\n작성자:'+ent52.get())
file.close()
def radmake1():
global rad21
rad21=tk.Radiobutton(root, text="평균",font=('Arial 18 bold'),
value=3,indicator=False,selectcolor="#4EA346",bg='gray',width=mywidth,variable=rad_2)
rad21.grid(row=2,column=1,padx=5,pady=10,sticky='w')
global rad22
rad22=tk.Radiobutton(root, text="중앙값",font=('Arial 18 bold'),
value=4,indicator=False,selectcolor="#4EA346",bg='gray',width=mywidth,variable=rad_2)
rad22.grid(row=2,column=2,padx=5,pady=10,sticky='w')
#불러온 파일 내용을 데이터프레임에 입력
global df1
df1=pd.read_csv(filename,encoding='CP949',header=None)
def radmake2():
global rad21
rad21=tk.Radiobutton(root, text="표준편차",font=('Arial 18 bold'),
value=5,indicator=False,selectcolor="#4EA346",bg='gray',width=mywidth,variable=rad_2)
rad21.grid(row=2,column=1,padx=5,pady=10,sticky='w')
global rad22
rad22=tk.Radiobutton(root, text="절대편차",font=('Arial 18 bold'),
value=6,indicator=False,selectcolor="#4EA346",bg='gray',width=mywidth,variable=rad_2)
rad22.grid(row=2,column=2,padx=5,pady=10,sticky='w')
#불러온 파일 내용을 데이터프레임에 입력
global df1
df1=pd.read_csv(filename,encoding='CP949',header=None)
def ent1():
lab44.configure(text=ent42.get())
def ent2():
lab54.configure(text=ent52.get())
#이미지 추가
file_img=tk.PhotoImage(file="경로/icon.png")
file_img=file_img.subsample(2,2)
button01 = tkinter.Button(root, overrelief="solid", command=openfile,bg="white",image=file_img)
button01.grid(row=0,column=1,padx=5,pady=10)
#불변라벨
lab00=tk.Label(root,text="파일 불러오기",font=('Arial 20 bold'),bg='white',fg="black",width=11)
lab00.grid(row=0,column=0,padx=5,pady=10)
lab10=tk.Label(root,text="1차선택",font=('Arial 20 bold'),bg='white',fg="black",width=11)
lab10.grid(row=1,column=0,padx=5,pady=10)
lab20=tk.Label(root,text="2차선택",font=('Arial 20 bold'),bg='white',fg="black",width=11)
lab20.grid(row=2,column=0,padx=5,pady=10)
lab30=tk.Label(root,text="추가 정보 입력",font=('Arial 20 bold'),bg='white',fg="black",width=20)
lab30.grid(row=3,column=0,padx=5,pady=10,columnspan=2) #여러 열 쓰기 위해 columnspan
lab41=tk.Label(root,text="날짜",font=('Arial 20 bold'),bg='white',fg="black",width=11)
lab41.grid(row=4,column=0,padx=5,pady=10)
ent42=tk.Entry(font=('Arial 20 bold'),width=mywidth,bg='#4EA346')
ent42.grid(row=4,column=1,padx=5,pady=10)
button43 = tkinter.Button(root,text=">>",font=('Arial 15 bold'), overrelief="solid",
bg="white",command=ent1)
button43.grid(row=4,column=2,padx=5,pady=10)
lab44=tk.Label(root,font=('Arial 20 bold'),bg='white',fg="black",width=mywidth)
lab44.grid(row=4,column=3,padx=5,pady=10)
lab51=tk.Label(root,text="작성자",font=('Arial 20 bold'),bg='white',fg="black",width=11)
lab51.grid(row=5,column=0,padx=5,pady=10)
ent52=tk.Entry(font=('Arial 20 bold'),width=mywidth,bg='#4EA346')
ent52.grid(row=5,column=1,padx=5,pady=10)
button53 = tkinter.Button(root,text=">>",font=('Arial 15 bold'), overrelief="solid",
bg="white",command=ent2)
button53.grid(row=5,column=2,padx=5,pady=10)
lab54=tk.Label(root,font=('Arial 20 bold'),bg='white',fg="black",width=mywidth)
lab54.grid(row=5,column=3,padx=5,pady=10)
button72 = tkinter.Button(root,text="파일 생성",font=('Arial 15 bold'), overrelief="solid",
command=savefile,bg="red")
button72.grid(row=8,column=10,padx=5,pady=10)
#라디오버튼
rad11=tk.Radiobutton(root, text="대푯값",font=('Arial 18 bold'),
value=1,indicator=False,selectcolor="#4EA346",bg='gray',variable=rad_1,command=radmake1,width=mywidth)
rad11.grid(row=1,column=1,padx=5,pady=10,sticky='w')
rad12=tk.Radiobutton(root, text="변산도",font=('Arial 18 bold'),
value=2,indicator=False,selectcolor="#4EA346",bg='gray',variable=rad_1,command=radmake2,width=mywidth)
rad12.grid(row=1,column=2,padx=5,pady=10,sticky='w')
#업데이트가 필요한 요소들
while True :
lab02=tk.Label(root,text=filename,font=('Arial 12 bold'),bg='white',fg="black",width=50,height=1)
lab02.grid(row=0,column=2,padx=5,pady=10,columnspan=3)
root.update()
lab02.destroy()
root.mainloop()반응형
'GUI 프로젝트 > 파일 불러온 뒤 자동수정 저장 (Tkinter)' 카테고리의 다른 글
| [파이썬 Tkinter GUI 만들기] 20. 코드 정리하기 (0) | 2022.01.30 |
|---|---|
| [파이썬 Tkinter GUI 만들기] 19. width 와 height 의 충격적? 의미 (0) | 2022.01.29 |
| [파이썬 Tkinter GUI 만들기] 17. 버튼 누르면 입력된 글 나오게 하기 (0) | 2022.01.29 |
| [파이썬 Tkinter GUI 만들기] 16. 버튼과 글 출력창 생성하기 (0) | 2022.01.29 |
| [파이썬 Tkinter GUI 만들기] 15. 글 입력창 생성하기(Entry) (0) | 2022.01.29 |



댓글